Make Your Busiest Days Your Brightest Wins

Make Your Busiest Days Your Brightest Wins






Leading attractions trust us to keep the fun flowing.
.png)
.png)
.svg)
.png)
.svg)
.png)
.svg)
.png)
.png)
.png)
.svg)
.png)
.svg)
.png)
.svg)
.png)
.png)
.png)
.svg)
.png)
.svg)
.png)
.svg)
.png)
Connect&GO is for attraction operators who won’t let bad tech cast a shadow over a bright, summer weekend. We clear the clouds of system crashes and long wait lines, replacing chaos with ease so you can shine where it matters most: delivering an unforgettable experience.
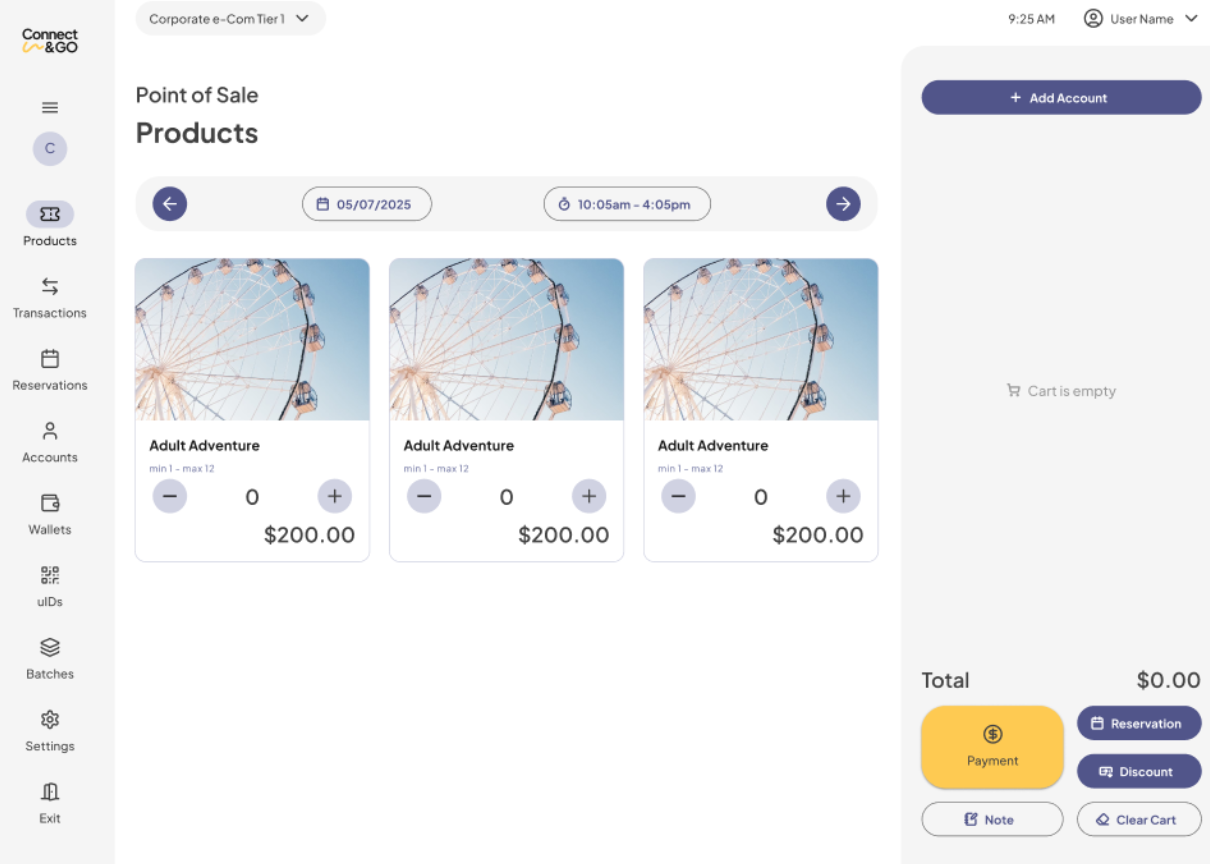
Features
Technology that works the way you do.




Our Process
Zero to GO, real fast.
The moment you implement Connect&GO, you’re not just signing up for a software—you’re gaining a dedicated partner invested in your success. Here’s what happens next:





Personalized Demo
We take the time to understand your unique challenges, daily hurdles, and big-picture goal so you see exactly how Connect&GO fits into your world.
Effortless Setup
Switching systems shouldn’t slow you down. Our on-site implementation and hands-on training ensure a smooth transition so your team is up and running without missing a beat.
Ongoing Support
Your attraction never stops and neither do we. Get 24/7 support in your time zone. We minimize any downtime, so you keep your your attraction running and your guests happy.
Integrates With the Softwares you Use

Integrates With the Softwares you Use

Your attraction runs on more than just one system. Connect&GO platform seamlessly integrates with the industry-leading tools you already use to eliminate bottlenecks, reduce manual work, and make your day-to-day easier.








Our dedicated team
Team
Where industry knowledge meets cutting-edge technology.
At Connect&GO, we combine top tech talent with deep industry expertise to build solutions that fit your reality. We work alongside operators, understand their challenges, and create technology that truly makes a difference.

Your smoothest, most profitable season starts now.
Transform your venue's operations with our comprehensive Attraction Management Software. Schedule a demo to discover how our solutions can enhance guest experiences and streamline your processes.