Next-generation integrated management platform for
Join the RFID revolution! Maximize your revenue with our integrated solution that gives you access to all the data you need in real-time.
Join the RFID revolution! Maximize your revenue with our integrated solution that gives you access to all the data you need in real-time.


.gif)
Discover the power of a truly integrated platform with real-time data you can actually use. With over 10 years of experience deploying RFID technology around the world, there’s no one who knows integrated technology like Connect&GO!
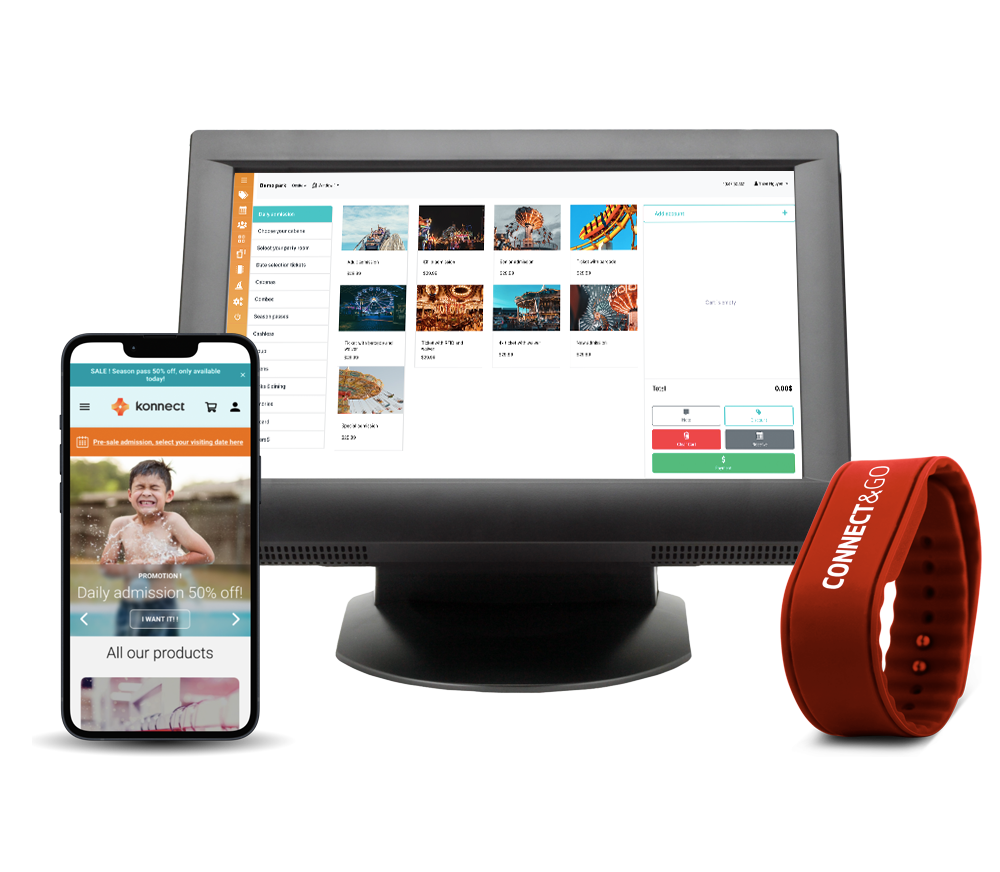
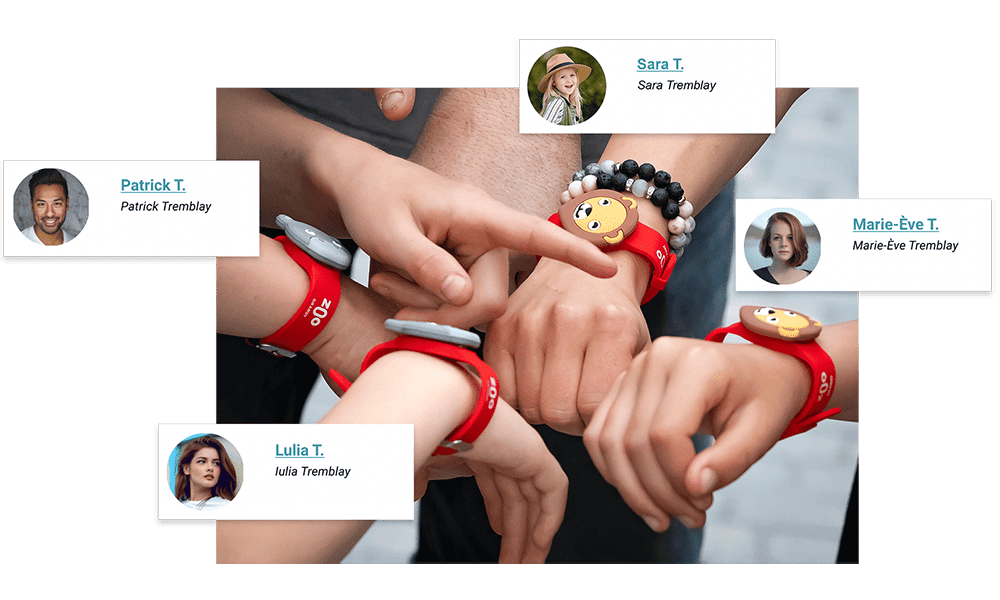
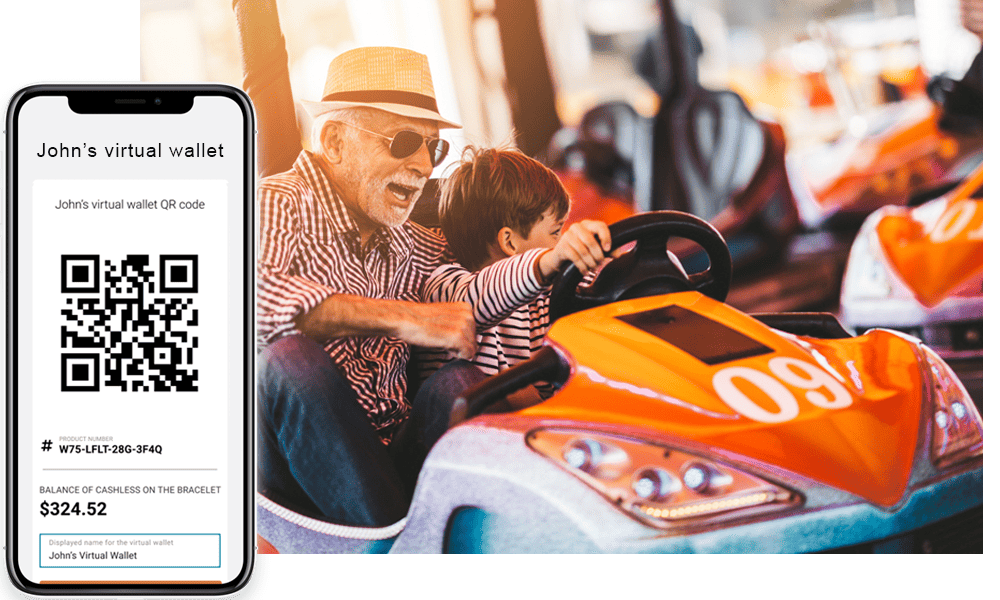
The power of our Virtual Wallet technology to create a completely connected experience!
Say goodbye to juggling tickets, passes and cash—our cloud-based technology brings everything together in one unified platform. With just a tap or scan, guests unlock endless possibilities. Plus, gain invaluable real-time data you can immediately use for smarter operations. Elevate your guest experience and streamline your operations with Connect&GO.


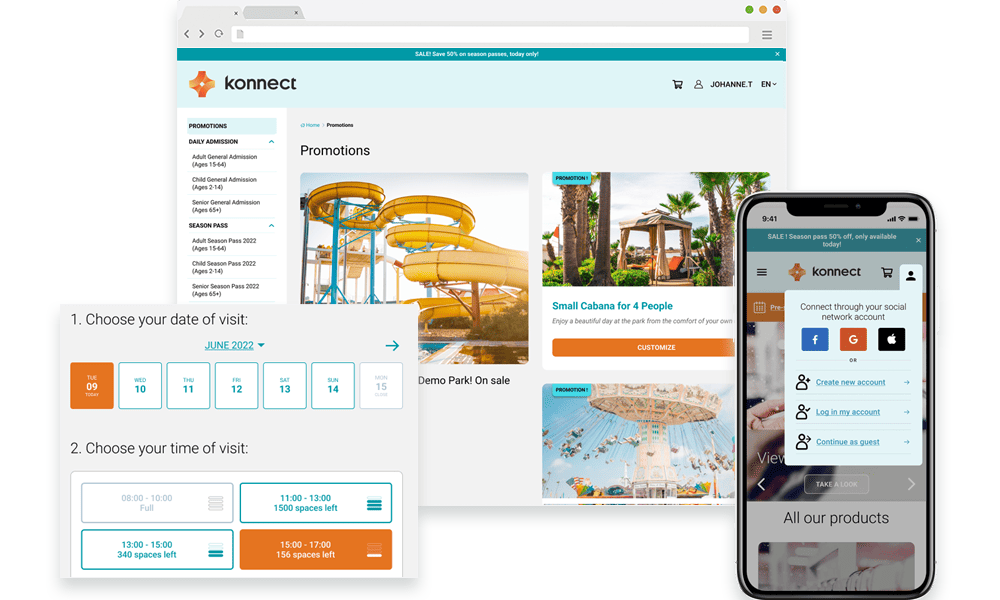
Let us help you simplify your operations and accelerate revenue growth. Our all-in-one management system seamlessly combines eCommerce, point-of-sale, F&B, access control, waivers, and cashless payments into one centralized and easy-to-use platform, giving you the flexibility and data insights to help you grow your business – from anywhere!


Create a connected ecosystem with our integrated platform and RFID technology! Our virtual wallet sits at the center, giving your guests a frictionless way to pay on RFID wearables or with QR codes with data flowing freely in real-time.


We obsess over the details so you don’t have to. We built our Konnect all-in-one management platform specifically on the pain points that we’ve heard from attractions operators around the world, to give you fewer headaches and more wins in your day-to-day.
One size does not fit all. We know the needs of your venue are unique. With over 10 years of serving diverse attractions around the world, our team has the knowledge and commitment to make your implementation a success!

We know first-hand that managing an attraction is hard work! Our goal is to make it as easy as possible. Our all-in-one management platform unites your systems and helps you deliver a frictionless experience for your guests.

I have access to a lot of data that I didn’t have before, which means I can adapt and manage efficiently in terms of both demographics and time. Also, our customers love the Virtual Wallet feature. It’s really special and has helped to increase guest engagement in a significant way.
Nadine St-Amant
Co-Owner and President, Super Aqua Club

It increases customer engagement, reduces waiting time and makes their visit frictionless.
Samuel Grenier
Vice President, Granby Zoo

Together, we developed a solution that really enhanced the experience for our guests and make it easier for us to manage ticket sales and access to the Winter Wonderland rides.
Richard Guest-Gornall
Vice-président, IMG Events

We worked hand-in-hand to have a solution that now makes the operator and customer journey smoother. The results of our POC were positive: our teams and our vistors were satisfied! We are therefore delighted to deploy the solution in 7 of our group's parks.
Anne-Lise Vergnory
Sales & Marketing Director of Looping Group
We use cookies
Respecting your privacy matters to us. We use cookies to personalize our content and facilitate your digital experience. Some cookies may be collected with your consent.
Essential
Essential cookies help make a website usable by enabling basic functions such as page navigation and access to secure areas of the website. The website cannot function properly without these cookies.
Performance
These cookies enable us to analyze navigation on our sites and improve their operation.
Customization
Preference cookies enable a website to remember information that modifies the behavior or appearance of the site, such as your preferred language or the region you are in.
Targeted advertising
These cookies help us limit the number of times you see an advertisement, personalize our offers and services according to your centers of interest, measure the effectiveness of an advertising campaign, and so on. They may be shared with our partners.
We use cookies
Respecting your privacy matters to us. We use cookies to personalize our content and facilitate your digital experience. Some cookies may be collected with your consent.